Use Japanese Fonts on Google Drawings

A word of advice: Don't ask a designer or art director a question about fonts unless you have some time to spare. Because few topics evoke such staunch and elaborate opinions within these professions.
They're passionate—and there's a good reason why: fonts matter.
They matter for your brand. They matter for page readability. And they can help the words they're written in carry more weight and communicate more clearly.
The fonts you choose will have an impact on how your web traffic—potential leads and customers—experiences your brand and consumes the content you're creating. They can make the difference between an easy conversion or a web visitor that leaves because they can't read the copy or the page loads too slowly.
If you aren't a designer, you're probably wondering where to even begin with choosing a font. After all, there are literally thousands of them available. And it's not about which ones are best, but rather which ones are appropriate for their intended purpose—and that can get pretty subjective for anyone who isn't an expert.
You probably don't have the time to learn the complete history and usage of every font (not to mention the fact that a single blog post couldn't possibly cover it all). So, instead of trying to cover a lot of ground in not a lot of space, we're going to narrow things down for you and give you the answer to your question: "Which fonts should I be using for my business?" So we had our designers come up with what they think the best Google Fonts pairings are right now.
Before we get to those, there are a few small things that you should know.
Typefaces vs fonts: are they the same thing?
Sort of. You may hear some people call a font a "typeface". The truth is, those people are correct in their usage. For example: Garamond is a typeface, but Garamond Bold is a font. Typefaces are a group of fonts in different weights.
But the reality is the term font has been so misused that, unless you're a font designer (or, ahem, typeface designer), the distinction isn't that important. Using the term font to refer to both fonts and typefaces has become the standard. So to keep things clear in this post, we're going to do that, too.
What are Google Fonts?
How are Google Fonts different from regular fonts? The short answer is: they're popular and they're free. Whereas you used to have to pay to licence a font, Google has created a library of more than a thousand fonts that are completely free for anyone to use for any purpose. So, they've made it a lot easier for small businesses to develop their brands without any font licencing costs. Google Fonts are also optimized for the web, which keeps your page load times fast (and reduces the number of people that bounce from your page).
Why pair Google Fonts?
Like chocolate and peanut butter or milk and cookies, some things just work really well together. And the same thing is true for fonts—putting certain fonts together can elevate a landing page or bring your brand to life the moment your traffic lands on your homepage.
When pairing Google Fonts, you want to choose something that works well for your header and subheader text, and another that works well for smaller text and longer copy. While there are no fast and hard rules about what works, it's helpful to follow a few guidelines—especially if you're new to the world of fonts and how to pair them.
For example: Combine a serif with a non-serifed font. Avoid using fonts of similar classifications. And don't mix different moods. Check out these excellent font-pairing tips for non-designers. Most importantly, trust your gut. There are no hard rules you need to follow. If you discover a pairing that you just know works for your company or brand, use it!
NEW: Add up to 10 additional font families in Leadpages
Leadpages comes pre-loaded with 60 free fonts. But your business may have its own font that you'd prefer to use. So by popular demand, you can now upload up to 10 additional font families to your Leadpages account and use them across your website and landing pages.
That means that fonts can be applied consistently across your pages, which is going to save you time and keep everything on-brand.
Leadpages' top Google Fonts pairings
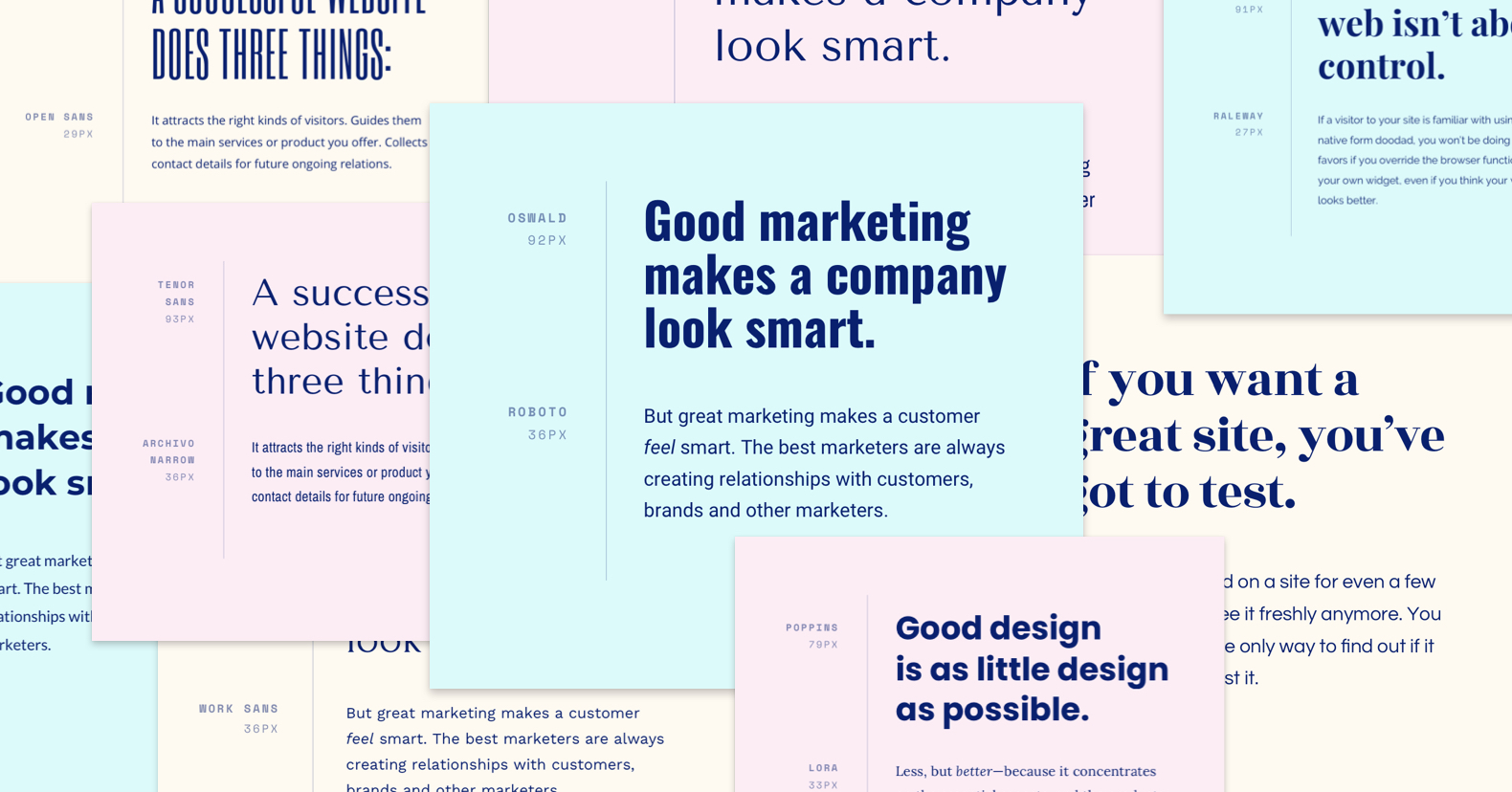
Just looking for some good recommendations that you can't go wrong with? Our talented designers have shared their favorite Google Fonts pairings. The list is based on thousands of hours of experience, trial and error, and having a keen eye for what works (and looks good).
They've also provided links to Leadpages templates that work well with these pairings. So you'll have all of the design elements you need to build your landing page or website right away.
Oswald Bold + Roboto Regular

Title Font: Oswald Bold
Paragraph Font: Roboto Regular
Classification: Modern
Oswald is a strong, no-frills sans serif font that's well suited for headlines—especially in all caps. Its tall, narrow footprint makes it great for fitting lots of text into a small space. Oswald has a masculine feel perfect for businesses with predominantly male audiences. Roboto is a popular, highly-legible font that's great for body copy as well as interface elements. It pairs well with Oswald because it shares similar narrow characteristics.

Forum + Work Sans

Title Font: Forum
Paragraph Font: Work Sans
Classification: Creative
Forum is a serif font that's elegant, but with a few unique characters that give it a quirky flair. Work Sans shares some similar characteristics while providing good contrast, making these two the perfect pair. They lean feminine and work well for businesses in creative industries, or coaches who work with creatives.

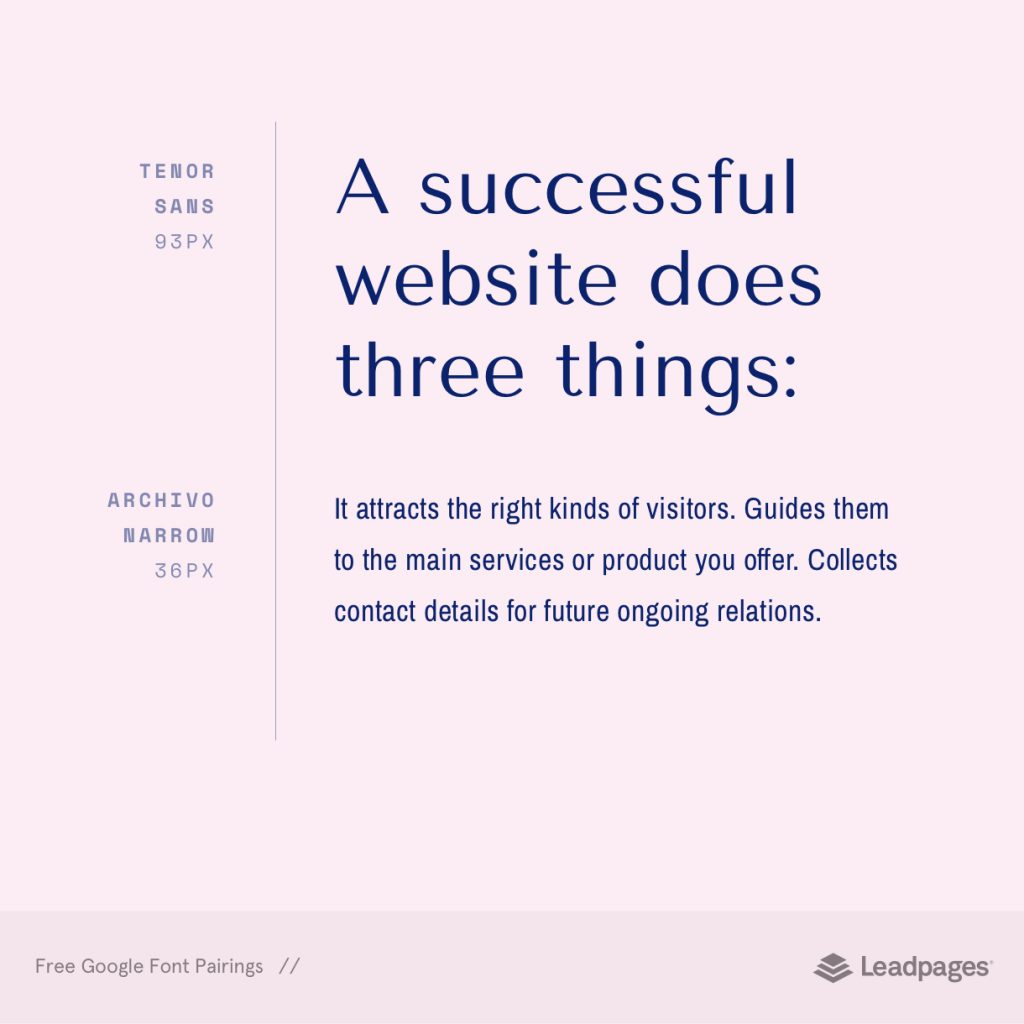
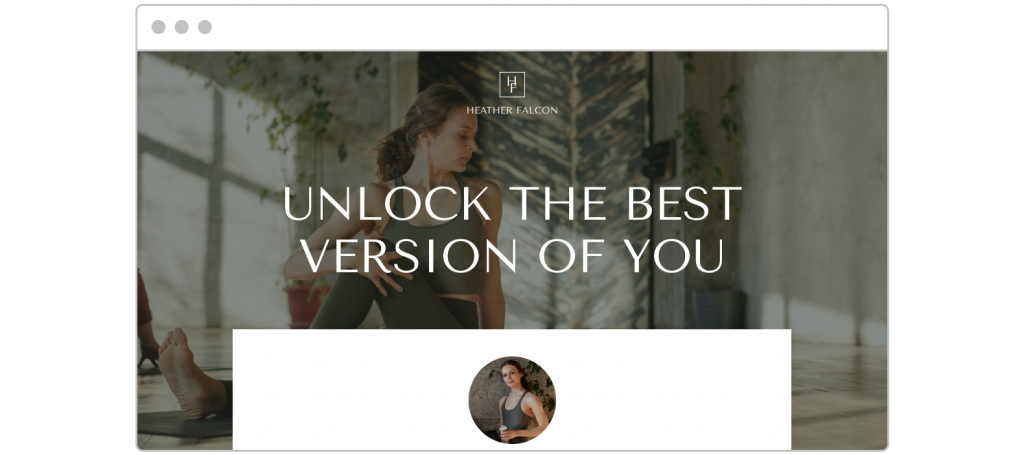
Tenor Sans + Archivo Narrow

Title Font: Tenor Sans
Paragraph Font: Archivo Narrow
Classification: Creative
Tenor is a humanist sans-serif font that has an approachable feel that works well for headlines and body text alike. Archivo, while similar, has a narrower footprint that provides ample contrast and readability. These two make the perfect pair in wellness or creative industries such as yoga instructors, natural homeopathic coaches, graphic designers, and virtual assistants.

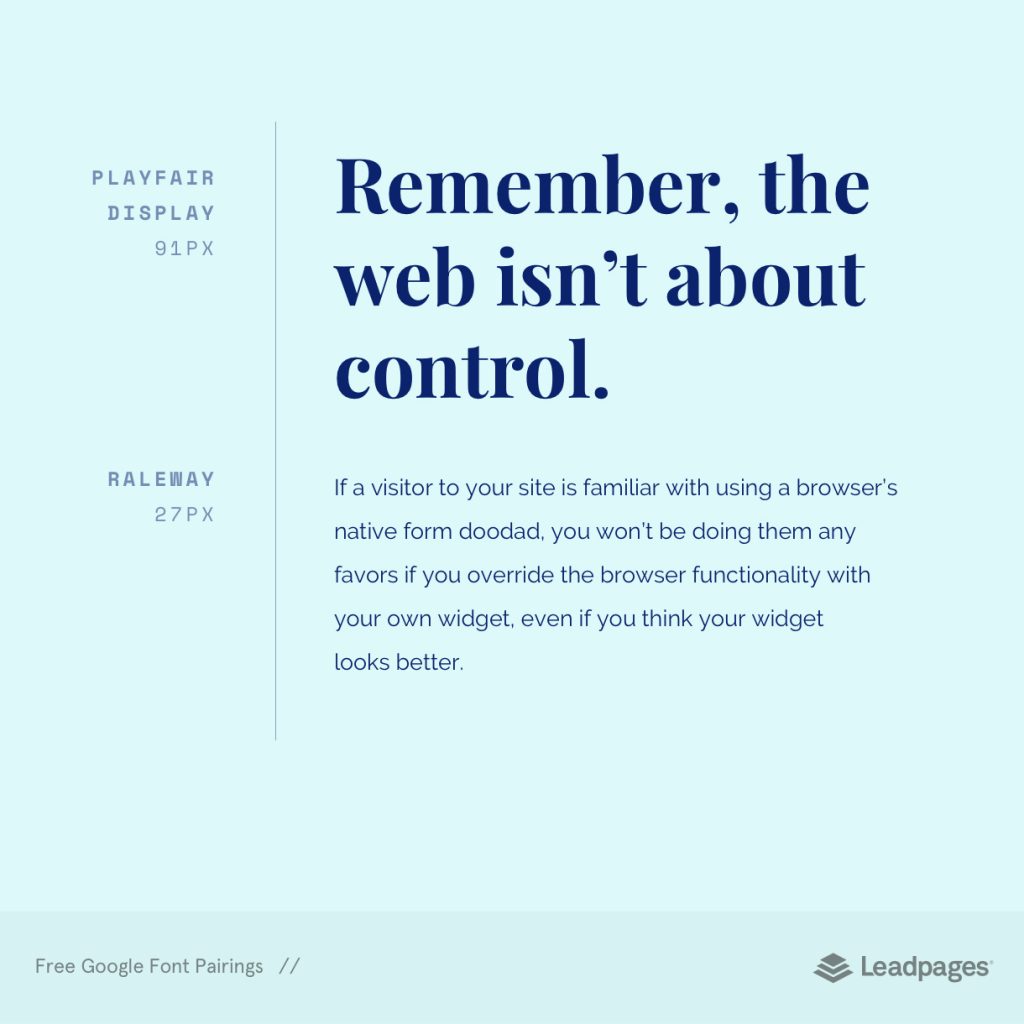
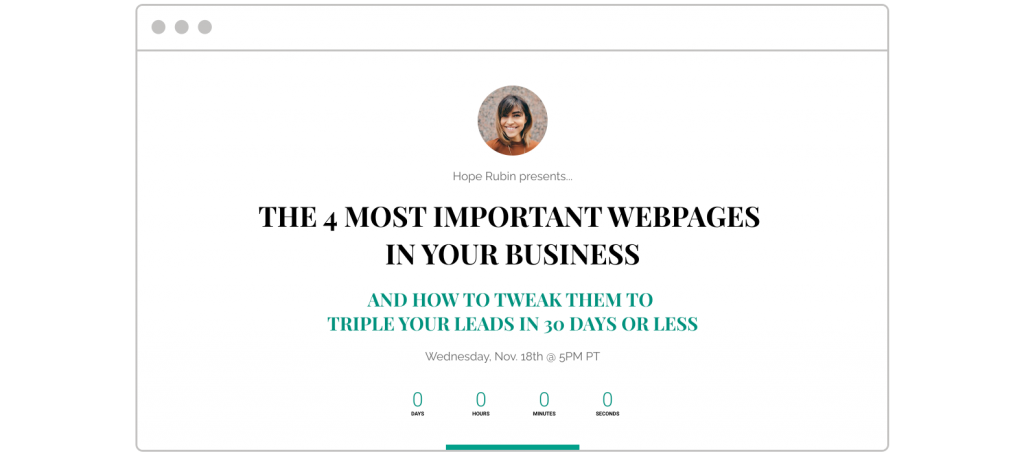
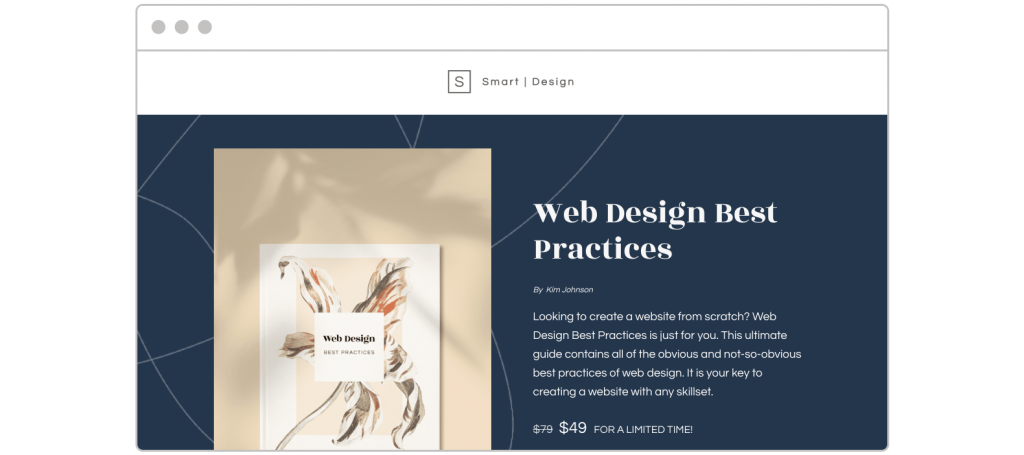
Playfair Display + Raleway

Title Font: Playfair Display
Paragraph Font: Raleway
Classification: Elegant
Playfair Display and Raleway offer a classic and sophisticated feel that's also accessible and friendly. Though strikingly different in style, the contrast allows these fonts to play well off each other. This combination has a feminine appeal, making it a great choice for women's life coaches or any female entrepreneur or freelancer.

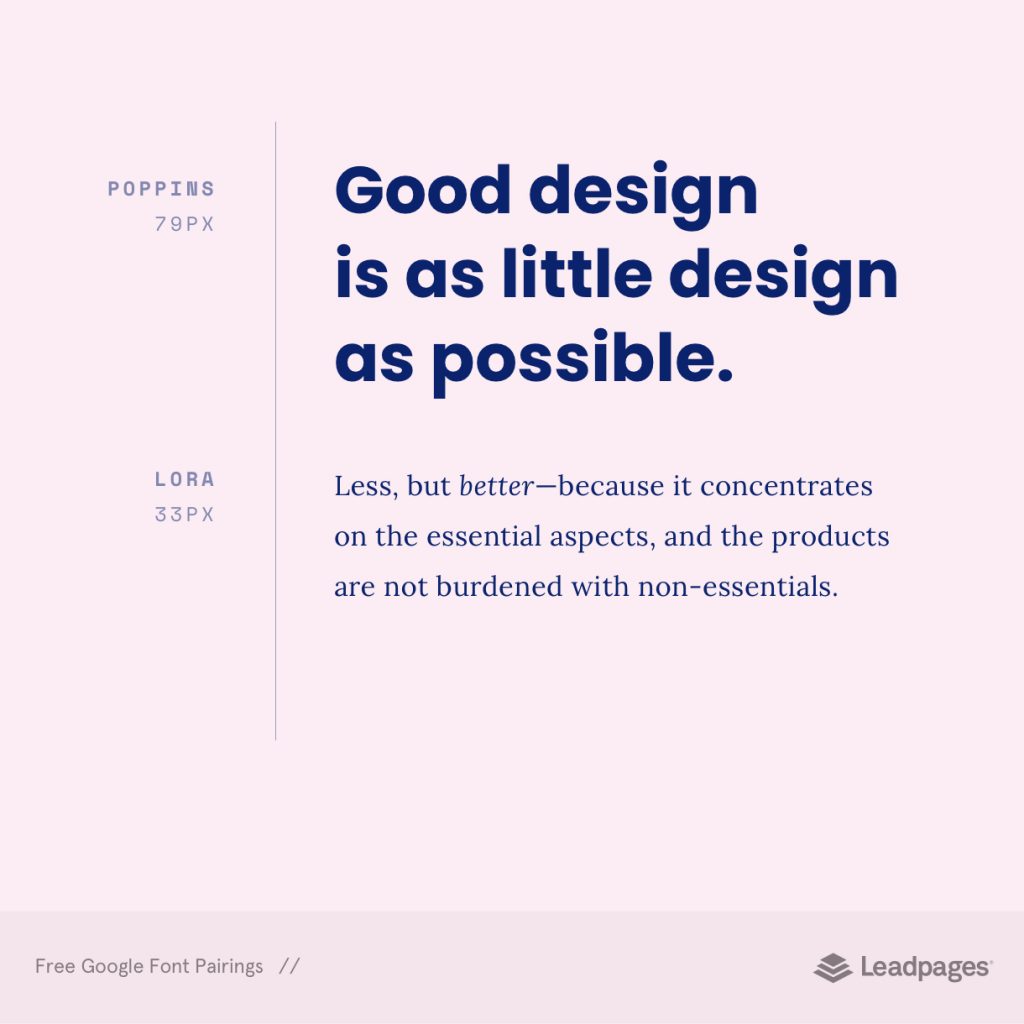
Poppins Bold + Lora Regular

Title Font: Poppins Bold
Paragraph Font: Lora Regular
Classification: Classic
Poppins is a newer geometric sans serif typeface that gives a fresh, bold look to your headlines. When paired with Lora, a serif font sharing similar characteristics, the two create a balanced visual that's fun yet sophisticated.
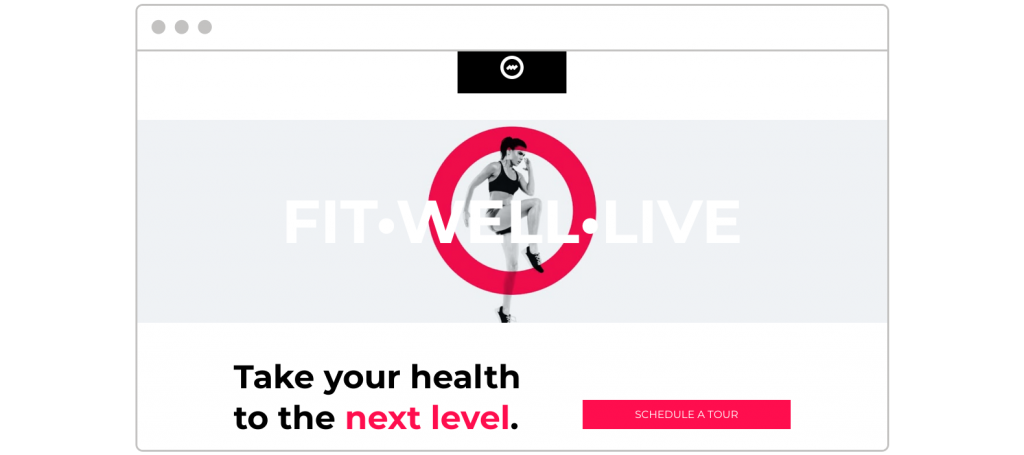
Montserrat Bold + Lato Regular

Title Font: Montserrat Bold
Paragraph Font: Lato Regular
Classification: Modern
Montserrat is inspired by old urban typography and gives headlines some "oomph," while Lato keeps your body copy highly legible with classic proportions and semi-rounded details that give it a feeling of warmth and seriousness. This pair is perfect for fitness-focused businesses.

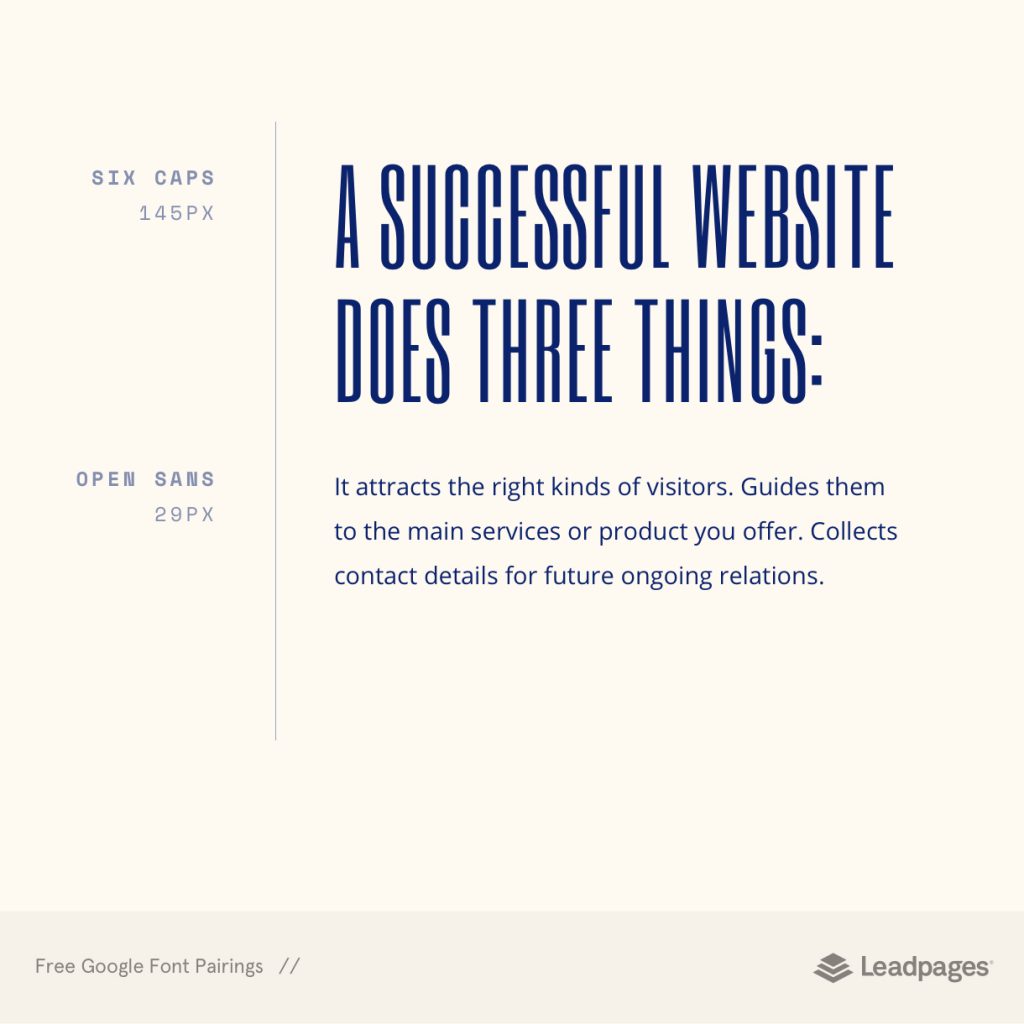
Six Caps + Open Sans

Title Font: Six Caps
Paragraph Font: Open Sans
Classification: Modern
Have a lot to say, but not a lot of space to say it? Six Caps is perfect for tight spaces and serious titles. Open Sans makes an ideal body font pairing because of its neutral yet friendly appearance. Use this corporate pair for agencies and consultants with neutral or masculine-leaning audiences.
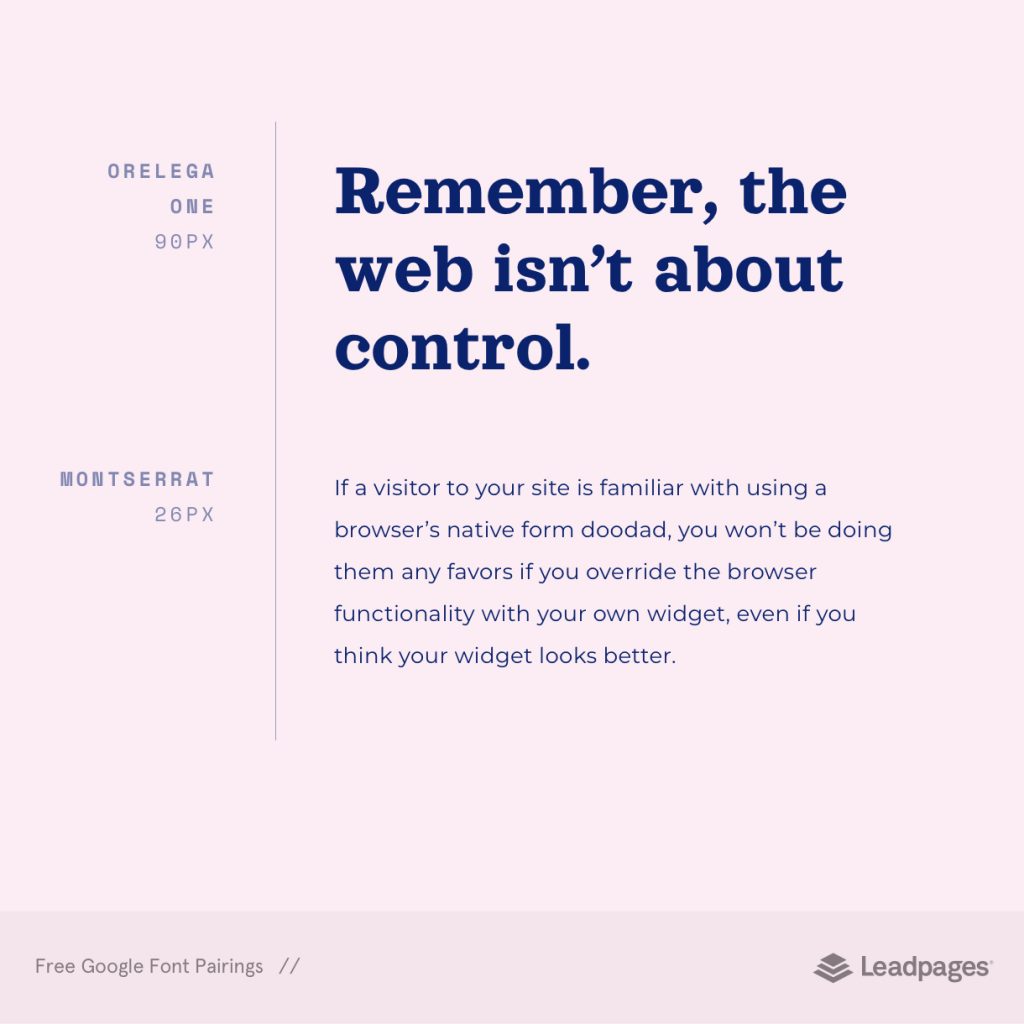
Orelega One + Montserrat Regular

Title Font: Orelega One
Paragraph Font: Montserrat Regular
Classification: Modern
Orelega gives your headline a whimsical, bold, and friendly feel. It mimics the trendy-yet-traditional Clarendon and Sagona Extra Bold fonts. Paired with Montserrat Regular, it makes for a perfect combo to brand your startup, promote your copywriting skills, or sell your coaching services.
Della Respira + Open Sans

Title Font: Della Respira
Paragraph Font: Open Sans
Classification: Creative
Della Respira's inscriptional characters are great for freelancers and solopreneurs who want to give their text the feel of a personal touch, and convey that they take the utmost care in everything they do. Open Sans makes it a great pair as it shares similar friendly characteristics but much more legible at smaller sizes.
Rozha One + Questrial

Title Font: Rozha One
Paragraph Font: Questrial
Classification: Creative
Rozha One's high-contrast forms create an extreme difference between its letters' thick and thin strokes, which make it an excellent choice for large headlines. Questrial has a modern style that makes for a great body copy pairing, as it's full-circle curves blend with other fonts while still maintaining its uniqueness.

Noto Serif + Noto Sans

Title Font: Noto Serif
Paragraph Font: Noto Sans
Classification: Classic
If you're in search of a great multilingual font, look no further than Noto. Google Fonts claims that, "Noto is a font family that aims to support all languages in the world. Noto helps to make the web more beautiful across platforms for all languages. Currently, Noto covers over 30 scripts, and will cover all of Unicode in the future."

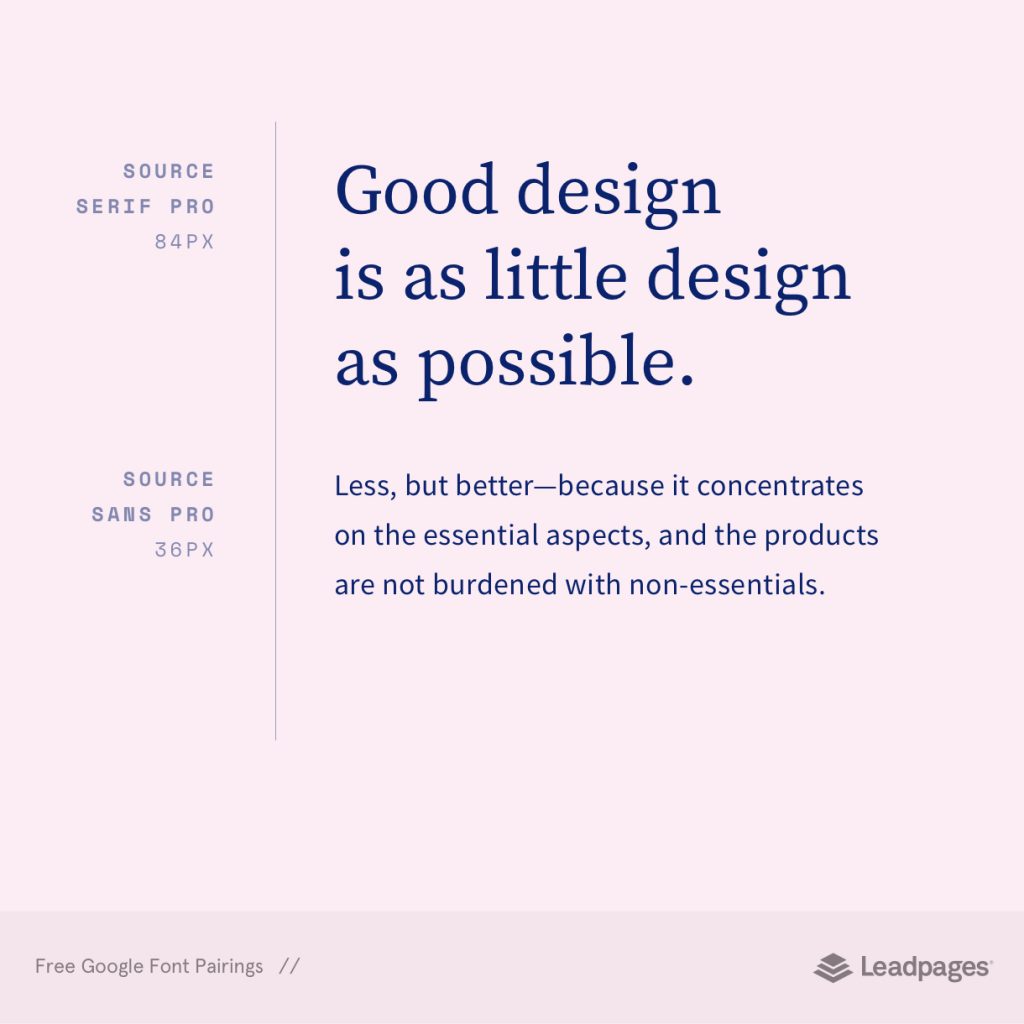
Source Serif Pro + Source Sans Pro

Title Font: Source Serif Pro
Paragraph Font: Source Sans Pro
Classification: Classic
It's no secret that these two pair well together, as they were created to be used in tandem. Source Serif Pro was designed to complement the Source Sans Pro family. For a traditional and highly legible look, pair these two.

Cormorant Garamond Bold + Cormorant Garamond

Title Font: Cormorant Garamond Bold
Paragraph Font: Cormorant Garamond
Classification: Elegant
For brands looking to achieve a timeless elegance, Cormorant Garamond is the font for the job. Use the bolder weights for headlines, and regular weight for body copy to give your text some contrast.

How to install Google Fonts on your website or landing pages
Leadpages now lets you add up to 10 additional font families to your account. Here's how to do that:
- Download the font you want to use to your computer (the entire library of Google Fonts can be found here)
- Unzip the file
- Upload the font to your Leadpages account
A final word on fonts
It may seem like a small design element that doesn't really require much attention or thought, but your choice of font for your company is just as important as your brand's colors. The shape, weight, character, and style of them work hard to communicate more than just the words they occupy.
We hope that our designers' pairing recommendations above provide you with the perfect solution for your business. But if you prefer choosing your company's fonts on your own, be sure to give it some thoughtful consideration. It may be just a small decision, but it's one that has a real impact on your brand, how your customers interact with it, and ultimately, how well your site and pages convert.
Use Japanese Fonts on Google Drawings
Source: https://www.leadpages.com/blog/best-google-fonts/