How to Get Roblox Out of Vr Mode
The VR web is here

Over the past several years, the technologies underlying the modern internet have begun to mature. The web has gone through a second renaissance, resulting in the unprecedented growth of more intelligent experiences that can be ported across a growing number of devices.
- The UX of VR
The browser, more than ever, enables an increasing number of innovative scenarios to come to life. An emerging community of developers have begun to use web technologies to create connected scenarios for a growing field in computing: the recently reborn virtual reality industry.
Powerful platform

Graphics and networking technologies have seen dramatic increases in performance on desktop and mobile devices, and VR has been waiting. Over the past three years, web technologists around the world have been preparing for commercial VR headsets. The development of new libraries, additional features in web browsers, and entirely new definitions for what a website can be have all contributed to the birth of a vibrant and powerful platform for immersive displays.
In an increasingly connected world, there are a number of advantages that browser-based VR provides over the traditional desktop or mobile application development model. A single, central codebase reduces the overhead of managing builds and deploying to multiple platforms, and the open nature of web applications removes the need for app store approval and certification at release time. Developers can easily integrate existing tools, libraries and frameworks into their new VR sites, taking advantage of the ecosystem that has evolved over the past decade around the modern web, while users benefit from ease of access and discovery.
The New VR

In the earliest days of the WebVR API, support was limited to beta builds of Firefox Nightly and Chromium, and browsers required additional plugins to run content built for immersive headsets. Developers faced significant performance challenges to hit VR-ready framerates that would match the 75-120fps benchmark offered by native apps, and a lack of visual development tools made environment creation difficult for new programmers.
Tools and technologies
Today, many of those hurdles have been addressed, and major technology companies are throwing their weight behind immersive technology. Google, Microsoft and Mozilla have all publicly announced their intent to bring support for VR experiences to their desktop browsers in the coming months. Facebook has added native 360 photo and video playback to its site, and mobile browsers are able to seamlessly act as platforms for immersive websites. Oculus announced a Chromium-based, VR-first browser (code-named Carmel), at its recent developer conference, and the industry continues to drive forward at the intersection of the web and immersion.
New frameworks, languages and web-based editors have come onto the scene to aid in the creation of 3D content as technologists turn more frequently to virtual and augmented technologies to create innovative new experiences. The web as we know it is changing.
In the past, browsers were only able to serve 2D sites constrained to a fixed layout. As the mobile revolution enabled more consistent access to information, the web grew to adopt this, and progressive, responsive applications have led to increasingly powerful websites. Now, with the WebVR API, a website is no longer constrained to a device: it can be an entire world. Let's step inside.
The WebVR API

The WebVR API, which hit version 1.0 in March 2016, is a browser specification that has been submitted to the W3C for consideration as a standard to define how VR devices will interact with web applications. It provides an implementation for browsers to communicate with attached VR hardware – or in the case of smartphones, read data about the state of the underlying device and pass it into 3D applications so it can then be used to render WebGL scenes in real time, stereoscopically, to the user.
VRDisplay

At the core of the WebVR API is the VRDisplay interface, which abstracts out the differences between desktop head-mounted displays, mobile devices and additional peripheral devices, and represents them as a single entity to the developer. These headsets can then be queried for their presentation and connection status, which allows the browser to detect the state for an application to use to determine how to render the scene.
The VRDisplay object also returns information about the state of the headset at any given time (such as when the user looks around) via a VRPose transform. This data can then be applied to a virtual camera within a 3D scene.
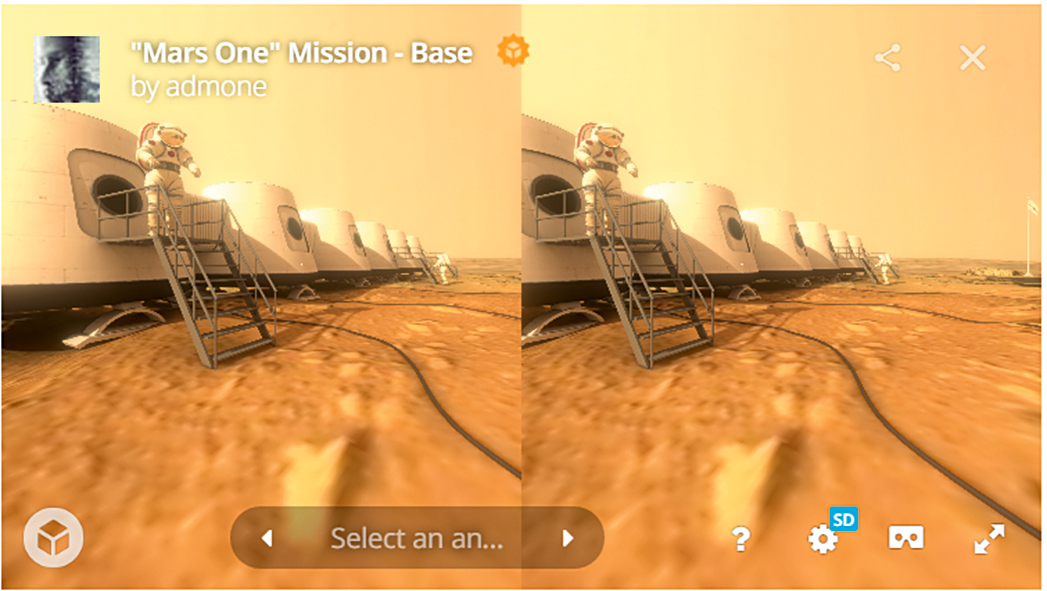
Mobile VR
With mobile VR experiences, the VRDisplay parameters are generated from the properties of the phone and the rotational tracking is done via the internal gyroscopic sensors. Dedicated desktop headsets such as the Oculus Rift or HTC Vive will return information about the user's current viewing state, as well as data around the user's position gathered by the external sensors that track where they are moving in the physical 3D space. Optional peripheral devices, such as game controllers or room-tracking base stations, can be mapped out and surfaced to a web app through the VRDisplayCapabilities dictionary.
Gathering display info
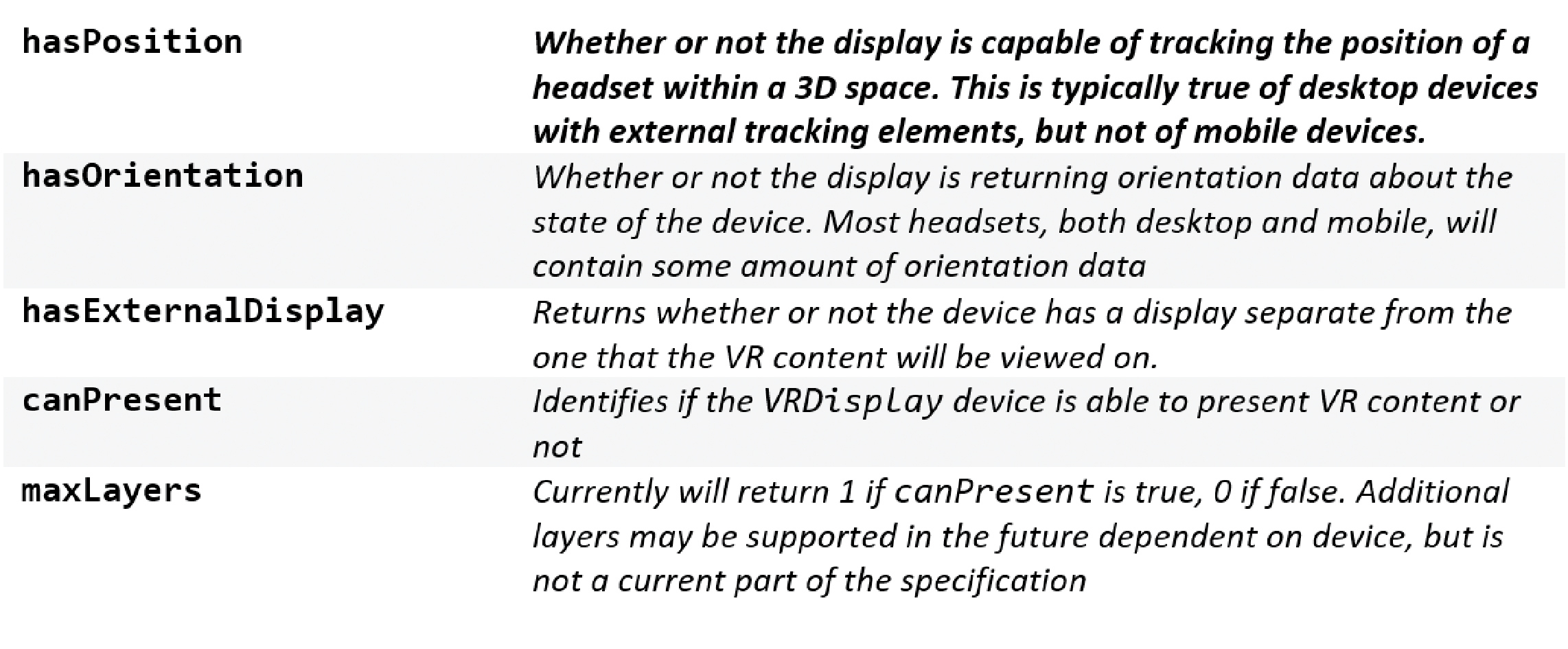
Because of the variety of parameters in display technologies, the WebVR API provides an interface through which to gather information about a given display device when a page connects, in order to allow the scene parameters to reflect that device's technical specifications. Developers working with the WebVR API directly should ensure they are properly querying for the different supported functionality between devices, and plan their application interactions accordingly.
When implementing functionality supported by the WebVR API, some traditional elements of a web graphics app are replaced by VR-specific function calls: window.requestAnimationFrame is replaced by a VR equivalent that updates at the frequency of the VR device (often 90Hz or higher), and user agents may use predictive technologies to estimate frame data information.
The actual display information of a given headset is calculated through the VRLayer attributes, which specifies the right and left bounds of the display and handles the image distortion based on the parameters of the device.
Next page: native applications, 3D graphics libraries and beyond JavaScript...
Current page: Page 1
Next Page Page 2
Liv Erickson is a VR developer based in San Francisco. She is a Microsoft VR evangelist, author of Entering the Metaverse and development blog The Matrix is my Office, and co-founder of the ARVR Academy.
Related articles
How to Get Roblox Out of Vr Mode
Source: https://www.creativebloq.com/features/the-vr-web-is-here